2+ Ways to Include Bootstrap 5 In Your Angular 13 Project.
Methords 1: Adding Bootstrap 5 to Angular 13 Using angular.json
Installing Bootstrap 5 in Your Angular 13 Project
Let’s proceed with the first method. Go back to your command-line interface and install Bootstrap 5 via npm as follows:
$ npm install bootstrap
The Bootstrap assets files will be installed in the node_modules > bootstrap folder.
Open the angular.json file of your project and include:
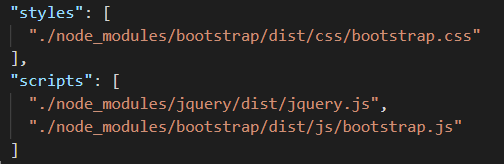
node_modules/bootstrap/dist/css/bootstrap.css
node_modules/bootstrap/dist/js/bootstrap.js
Add bootstrap.css file on => "projects" > "Project Name" > "architect" > "build" > "options" > "styles"
Add bootstrap.js file on => "projects" > "Project Name" > "architect" > "build" > "options" > "scripts"
Like this;
Open your command-line interface and install Bootstrap 5 via npm as follows:
$ npm install bootstrap
We can also use the styles.css file to add the CSS file of Bootstrap.
Open your style.css file and import
@import "~bootstrap/dist/css/bootstrap.css";




.png)


0 Comments